हेल्लो दोस्तों! आज हम इस पोस्ट में What is HTML in Hindi (एचटीएमएल क्या है?) के बारें में पढेंगे. इसे बहुत ही आसान भाषा में लिखा गया है. इसे आप पूरा पढ़िए, यह आपको आसानी से समझ में आ जायेगा. तो चलिए शुरू करते हैं:-
What is HTML in Hindi (एचटीएमएल क्या है?) HTML kya hai ?
HTML (Hypertext Markup Language) ek markup language hai jo web pages ko describe karne ke liye use ki jati hai. HTML ka use karke, aap web pages ke content, structure, formatting, links, images, videos, and other media ko define kar sakte hai.
HTML ke tags ka use karke, aap headings, paragraphs, lists, tables, forms, images, links, and other elements ko describe kar sakte hai. HTML tags ke andar content ko define kiya jata hai jaise ki text, images, videos, and other media.
HTML ek markup language hai, iska matlab hai ki ye content ke sath formatting information ko provide karta hai. Iska use karke aap text ko bold, italic, underline, or strikeout kar sakte hai. HTML ke tags ko web browsers read karte hai aur web pages ko display karte hai.
HTML कैसे काम करती है
HTML web pages ke design aur structure ko describe karne ke liye use ki jati hai. Web pages ko create karne ke liye HTML code likha jata hai, jisme markup tags ka use kiya jata hai jo web browser ke dwara padhe aur uske anusaar web page ko render kiya jata hai.
Jab aap kisi web page ko open karte hai, tab aapke browser HTML code ko read karta hai aur use page ko render karne ke liye use karta hai. Browser HTML code ko read karta hai aur page ke content aur structure ko samajhne ke liye parse karta hai. HTML tags ke andar text, images, videos, links, and other media ko define kiya jata hai. Browser in tags ke adhaar par page ko format karta hai aur use screen par display karta hai.
HTML ka use karke aap apne web page ko visually appealing aur user-friendly bana sakte hai. Aap headings, paragraphs, lists, tables, forms, images, links, and other elements ka use kar sakte hai. Iske alawa, aap HTML ke sath CSS (Cascading Style Sheets) ka use karke page ke look and feel ko customize kar sakte hai.
HTML Tag
HTML tags web pages ke content ko describe karne ke liye use kiye jate hai. HTML tags angle brackets (<>) ke bich me likhe jate hai. Tags ke bich me content hota hai jo browser dwara display kiya jata hai. Kuchh common HTML tags niche diye gaye hai:
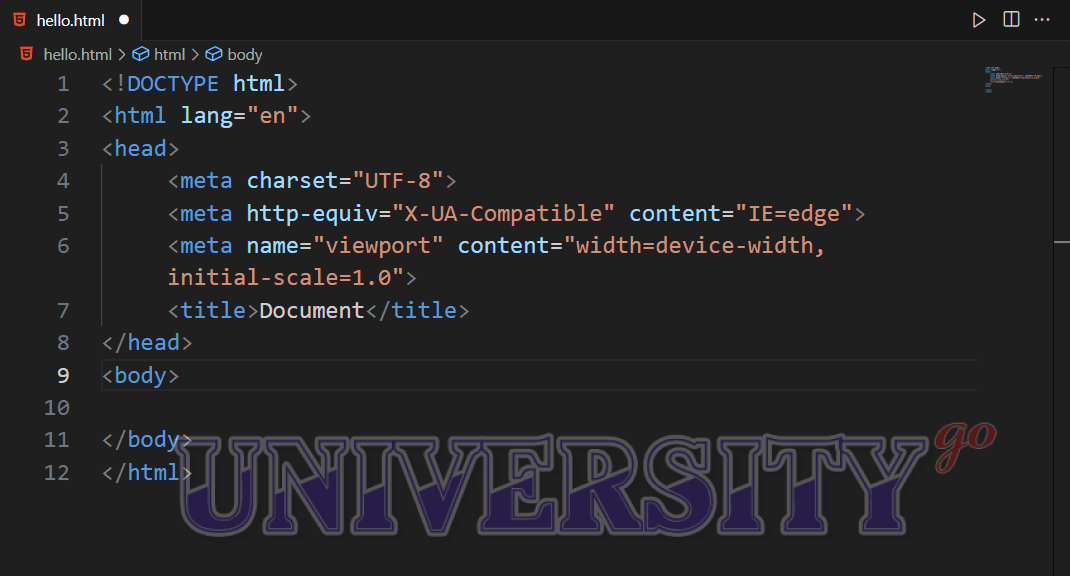
- <html>: HTML document ka shuruat karne ke liye use kiya jata hai.
- <head>: Web page ka head section define karne ke liye use kiya jata hai. Isme title, meta tags, scripts, and other important information hota hai.
- <title>: Web page ke title ko define karne ke liye use kiya jata hai. Ye title browser ke title bar me display hota hai.
- <body>: Web page ke body section ko define karne ke liye use kiya jata hai. Isme page ka main content hota hai.
- <h1> to <h6>: Headings ko define karne ke liye use kiya jata hai. <h1> sabse important heading hota hai aur <h6> sabse kam importance ka heading hota hai.
- <p>: Paragraph ko define karne ke liye use kiya jata hai.
- <ul>: Unordered list ko define karne ke liye use kiya jata hai. Ye list bullet points ke sath hota hai.
- <ol>: Ordered list ko define karne ke liye use kiya jata hai. Ye list numbers ke sath hota hai.
- <a>: Hyperlink ko define karne ke liye use kiya jata hai.
- <img>: Image ko insert karne ke liye use kiya jata hai.
Ye sirf kuchh common HTML tags hai. HTML me aur bhi bahut sare tags hote hai jo web pages ko customize karne ke liye use kiye jate hai.
H tag HTML में संख्यात्मक शीर्षकों (Headings) को दर्शाने के लिए उपयोग किया जाता है। H का अर्थ होता है हेडिंग (Heading)। यह टैग वेब पेज को संरचित और सजावटी बनाने में मदद करता है।
H टैग कई संख्यात्मक स्तरों में उपलब्ध होते हैं, जो टेक्स्ट के आकार और महत्व को बताते हैं। निम्नलिखित हैं H टैग के कुछ उदाहरण:

यहां, हमने 1 से 6 तक के स्तरों के लिए H टैग का उपयोग किया है। H1 स्तर एक सबसे बड़ा स्तर होता है जो एक मुख्य शीर्षक को दर्शाता है। जबकि H6 स्तर सबसे छोटा स्तर होता है जो सबसे छोटे शीर्षक को दर्शाता है। H टैग का उपयोग करके, आप वेब पेज को संरचित रूप से बनाने में मदद कर सकते हैं और उपयोगकर्ता को वेब पेज के विभिन्न भागों को स्पष्ट रूप से समझने में मदद कर सकते हैं।
HTML Attributes
HTML tags ke sath attributes ka use karke aap tags ke behavior aur appearance ko customize kar sakte hai. HTML attributes tags ke start tag ke bich me likhe jate hai. Ye attributes tag ko describe karte hai ki uska kya kaam hai aur kaise behave karna hai. Kuchh common HTML attributes niche diye gaye hai:
- href: <a> tag ke liye use kiya jata hai aur hyperlink ko define karta hai.
- src: <img> tag ke liye use kiya jata hai aur image ka source file path define karta hai.
- alt: <img> tag ke liye use kiya jata hai aur alternative text ko define karta hai, jisse agar image load na ho to text ke rup me display hota hai.
- style: HTML tag ke liye use kiya jata hai aur inline CSS style ko define karta hai.
- class: HTML tag ke liye use kiya jata hai aur us tag ke liye ek class identifier ko define karta hai.
- id: HTML tag ke liye use kiya jata hai aur us tag ke liye ek unique identifier ko define karta hai.
- target: <a> tag ke liye use kiya jata hai aur hyperlink ko kis target me open karna hai (jaise ki _self, _blank etc) ko define karta hai.
- width: <img> tag ke liye use kiya jata hai aur image ki width ko define karta hai.
- height: <img> tag ke liye use kiya jata hai aur image ki height ko define karta hai.
Ye sirf kuchh common HTML attributes hai. HTML me aur bhi bahut sare attributes hote hai jo web pages ko customize karne ke liye use kiye jate hai.

एचटीएमएल की विशेषताएं
HTML (Hypertext Markup Language) एक विशेष तकनीक है जिसे वेब पेज को बनाने और संरचित करने के लिए उपयोग किया जाता है। HTML की कुछ मुख्य विशेषताएं निम्नलिखित हैं:
- सरलता: HTML एक सरल भाषा है जो सभी उपयोगकर्ताओं के लिए समझने में आसान होती है। इसका उपयोग बड़ी संख्या में वेबसाइटों में किया जाता है।
- टैग: HTML में टैग का उपयोग किया जाता है जो वेबसाइट के संरचना को संचालित करता है। टैग के माध्यम से उपयोगकर्ता वेबसाइट के संगठन और उसकी विस्तृत जानकारी का विवरण दे सकते हैं।
- क्रॉस-प्लेटफॉर्म कंपैटिबिलिटी: HTML क्रॉस-प्लेटफॉर्म कंपैटिबिलिटी का समर्थन करता है जो इसे बहुत लोकप्रिय बनाता है। यह समझने में आसान होता है और विभिन्न वेब ब्राउज़रों में अच्छी तरह से काम करता है।
- सेमांटिक मार्कअप: HTML में सेमांटिक मार्कअप का उपयोग किया जाता है जो वेबसाइट के विभिन्न अंगों को संरचित करता है। इससे वेबसाइट में विसुअल होता है|
HTML version in Hindi
HTML (हाइपरटेक्स्ट मार्कअप लैंग्वेज) एक मानक भाषा है जिसे वेब पेज को बनाने और संरचित करने के लिए उपयोग किया जाता है। HTML कई संस्करणों में उपलब्ध है, जैसे HTML 4.01, XHTML 1.0, HTML5 आदि।
यह एक मानक और सरल भाषा है जो इंटरनेट पर वेबसाइट बनाने के लिए उपयोग की जाती है। HTML में टैगों का उपयोग किया जाता है, जो वेबसाइट की संरचना को संचालित करते हैं। टैग के माध्यम से उपयोगकर्ता वेबसाइट के संगठन और उसकी विस्तृत जानकारी का विवरण दे सकते हैं।
HTML का सबसे नवीन संस्करण है HTML5, जो 2014 में जारी किया गया था। HTML5 में नए एलीमेंट्स जोड़े गए हैं जो वेबसाइट को बनाने में और आसान बनाते हैं और इसमें वीडियो, ऑडियो और फ़ाइल अपलोड करने के लिए नए टैग भी शामिल हैं।
निवेदन:- अगर आपके लिए What is HTML in Hindi (एचटीएमएल क्या है?) का यह आर्टिकल उपयोगी रहा हो तो इसे अपने दोस्तों के साथ अवश्य share कीजिये. और आपके जो भी questions हो उन्हें नीचे comment करके बताइए. धन्यवाद.


